Since Bootstrap is one of the most popular responsive positioning frameworks out there - even Microsoft uses it in their web project templates - we have improved our own DevExtreme theming in v16.1.
What does this mean?
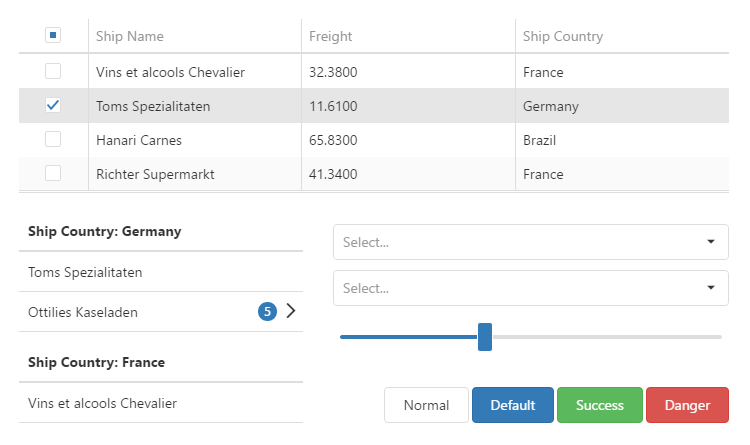
This means that our generic desktop theme for DevExtreme is visually compatible with the default Bootstrap theme.

Theme Builder improvements
Our Theme Builder tool allows you quickly re-style the global theme colors.
In the pre-v16.1 versions of it, you only had 3 colors on the quick style page, where with the v16.1 version we have increased the number of global settings to create an identical look to Bootstrap.

We’ve done some improvements on the color inheritance in the Theme Builder to match the appearance with Bootstrap.
Like the previous versions of the Theme Builder, there is the Advanced Theming feature which allows you to change specific elements per Widget

Bootstrap, Less and Theme Builder?
A lot of custom Bootstrap themes are built with the CSS pre-processor less. If you import such a less file to the Theme Builder, it will analyze the variables in the file and use these for the newly created DevExtreme theme.
How to get started?
Once v16.1 is officially released, the Theme Builder tool on the DevExtreme web-site will be updated and you can start creating Bootstrap compatible themes.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.